
Horizontal Scroll View
준비물
- react-native
- Scroll View에 들어갈 사진들
Code
Part.import
import React, {useState} from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
Dimensions,
View,
Text,
Image
} from 'react-native';
Part.variable
const images = [
'https://cdn.pixabay.com/photo/2022/02/16/14/47/bird-7016926_1280.jpg',
'https://cdn.pixabay.com/photo/2015/11/16/16/28/bird-1045954_1280.jpg',
'https://cdn.pixabay.com/photo/2016/11/23/13/48/beach-1852945_1280.jpg'
]
const WIDTH = Dimensions.get('window').width;
const HEIGHT = Dimensions.get('window').height;
Part.app
const App = function(){
const [imgActive, setImgActive] = useState(0);
onchange = (nativeEvent) => {
if(nativeEvent){
const slide = Math.ceil(nativeEvent.contentOffset.x / nativeEvent.layoutMeasurement.width);
if(slide != imgActive){
setImgActive(slide);
}
}
}
return(
<SafeAreaView style={styles.container}>
<View style={styles.wrap}>
<ScrollView
onScroll={({nativeEvent})=>onchange(nativeEvent)}
showsHorizontalScrollIndicator={false}
pagingEnabled
horizontal
scrollEventThrottle={0}
style={styles.wrap}
>
{
images.map((e,index)=>
<Image
key={e}
resizeMode='stretch'
style={styles.wrap}
source=
/>
)
}
</ScrollView>
<View style={styles.wrapDot}>
{
images.map((e,index)=>
<Text
key={e}
style={imgActive == index ? styles.dotActive : styles.dot}
>
●
</Text>
)
}
</View>
</View>
</SafeAreaView>
)
}
Part.style
const styles = StyleSheet.create({
container:{
flex:1,
backgroundColor:'yellow',
},
wrap:{
width: WIDTH,
height: HEIGHT*0.25,
},
wrapDot:{
position:'absolute',
bottom:0,
flexDirection:'row',
alignSelf:'center'
},
dotActive:{
margin:3,
color:'black'
},
dot:{
margin:3,
color:'#888'
}
});
TIL
nativeEvent
const slide = Math.ceil(nativeEvent.contentOffset.x / nativeEvent.layoutMeasurement.width);
- nativeEvent.contentOffset.x / nativeEvent.layoutMeasurement.width를 사용하여 몇 번째 그림인지 파악
- dot able/disable에 활용
Dimensions
const WIDTH = Dimensions.get('window').width;
const HEIGHT = Dimensions.get('window').height;
- Dimensions를 활용하여 기기의 width와 height 값을 불러옴
- Global 변수로 다양한 장소에서 활용
ScrollView
<ScrollView
onScroll={({nativeEvent})=>onchange(nativeEvent)}
showsHorizontalScrollIndicator={false}
pagingEnabled
horizontal
scrollEventThrottle={0}
style={styles.wrap}
>
- onScroll : Scroll Event 발생 시 호출
- pagingEnabled : page 단위로 스크롤 됨
- scrollEventThrottle : 스크롤의 민감도(default=0), 낮을수록 민감도는 낮아지고 속도는 올라감
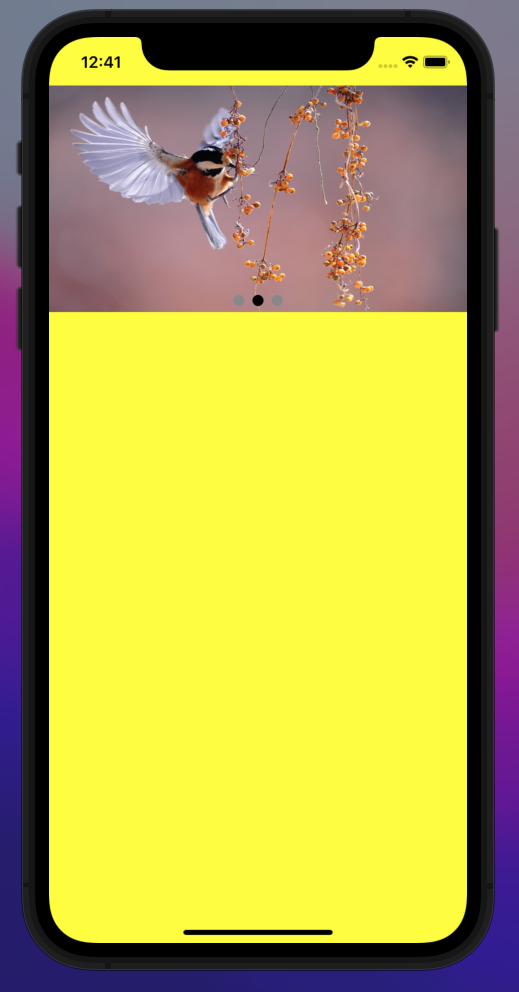
Result

React Navigation
준비물
- react-native
- npm install –save @react-navigation/native react-native-screens react-native-safe-area-context@3.1.2 @react-navigation/native-stack react-native-gesture-handler react-native-reanimated
Code
Part.import
import * as React from 'react';
import { Button, View, Text } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import HomeScreen from './src/components/HomeScreen';
import DetailsScreen from './src/components/DetailScreen';
Part.App
const Stack = createNativeStackNavigator();
function App() {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
export default App;
Part.Home
import * as React from 'react';
import { Button, View, Text } from 'react-native';
import * as appConstant from '../constants/appConstant';
export default HomeScreen = ({ navigation }) => {
return (
<View style=>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate(appConstant.SCREEN.DETAILS)}
/>
</View>
);
}
Part.Details
import * as React from 'react';
import { Button, View, Text } from 'react-native';
import * as appConstant from '../constants/appConstant';
export default DetailsScreen = ({ navigation }) => {
return (
<View style=>
<Text>Details Screen</Text>
<Button
title="Go to Details... again"
onPress={() => navigation.push(appConstant.SCREEN.DETAILS)}
/>
<Button title="Go to Home" onPress={() => navigation.navigate(appConstant.SCREEN.HOME)} />
<Button title="Go back" onPress={() => navigation.goBack()} />
</View>
);
}
Part.Constants
module.exports = {
SCREEN: {
HOME: 'Home',
DETAILS: 'Details',
}
}
TIL
- src/components 아래에 screen을 모아두는 것
- appConstant에서 global하게 변수 사용하는 것
- react-native-safe-area-context의 경우 최신 버전을 사용하면 cocoapods와 충돌이 나는 것(
이거 잡는데 3시간 소요)